Cite de Carcassonne
|
2023年12月6日に、Googleは、テキスト、画像、オーディオを越えて機能する新しい大規模なマルチモーダルモデル(LMM)であるGeminiを発表しました。Geminiのテキスト機能は、同じ日にBARDに導入され、BARDからGeminiを利用することができるようになりました。その後、BARD は Gemini に統合されました。Gemini は、Google Gemini のサイトにアクセスすると利用可能です。また、 Google AI Studio や Google Colaboratoryからも利用可能です。2024年12月現在で、最新バージョンは Gemini 2.0 Flash Experimental です。
Googleは2024年2月、マルチモーダルAIのGeminiよりも軽量であり、オープンソースで商用利用も可能な大規模言語モデル「Gemma」をリリースしました。そして5月にはGemmaの強化版である「Gemma 2」も発表しました。さらに、2024年10月3日に、東京で開催された Gemma Developer Day で、日本語版 Gemma 2 2B を公開しました。webデモがこのHugging Face のサイトにあるので、誰でも利用可能です。
Google DeepMind が開発した「 Imagen 」シリーズはテキストプロンプトから高品質な画像を生成する画像生成モデルです。この画像生成モデル「imagen」を使用し、プロンプトから画像を生成できるプラットフォーム「ImageFX」が Google からリリースされています。既存の生成AI作成ツール「VideoFX」、「MusicFX」と「TextFX」もリニューアルされています。DeepMind が開発した画像生成AI「Imagen」の最新バージョンは「Imagen 3」です。ImageFXの公式サイトはこちらです。Google Gemini のサイトからも利用できます。Googleアカウントがあれば試すことができます。ただし、利用できるモデルと使用回数に制限があります。
なお、Google の Compute Engine API 、Vertex AI API などの Generative AI を利用するためには、従量課金制のサービスアカウントを必要とします。OpenAI API 、Anthropic API などの利用と同様に、有料となっています。
Last updated: 2024.12.1
Google Gemini の利用 |
Google Gemini を利用する最も簡単な方法は Google Chrome を開き、web 右上部のアプリのメニューバーをクリックすると、そのリストの中にあります。または、 「@gemini」と入力すると、Gemini のページに行きます。
「ここにプロンプトを入力してください」と書かれている欄にユーザーのプロンプトを入力します。「ロボットを操作するために利用されているROS2について説明してください」と入力して、「返信」をクリックしてみましょう。以下のような返答が返ってきました。
--- response --- ROS2について ROS2(Robot Operating System 2)は、ロボット開発において広く利用されているオープンソースのソフトウェアフレームワークです。ロボットの様々な機能を統合し、開発効率を大幅に向上させることを目的としています。ROS1の後継として開発され、より多くの機能と柔軟性を備えています。 ROS2が選ばれる理由 モジュール性: ロボットの機能を小さなモジュール(ノード)に分割し、それぞれのモジュールを独立して開発・テストすることができます。これにより、複雑なロボットシステムも管理しやすくなります。 柔軟性: さまざまなハードウェアやソフトウェアに対応できるよう設計されており、カスタムロボットの開発にも適しています。 大規模コミュニティ: 世界中の研究者やエンジニアがROS2を利用しており、豊富なドキュメントやサンプルコード、コミュニティサポートが得られます。 リアルタイム性: リアルタイム通信に対応しており、ロボットの制御に求められる高速な処理を実現できます。 信頼性: 商用利用を視野に入れて開発されており、高い信頼性と安全性を実現しています。 ROS2の主な機能 ノード: ロボットの各機能を担う独立したプログラム単位です。 トピック: ノード間の通信に使用されるチャネルです。 サービス: ノード間でリクエストとレスポンスによる通信を行うための仕組みです。 アクション: より複雑な通信パターンを実現するための仕組みです。 パラメータサーバ: システム全体の動作パラメータを管理します。 ROS2の活用事例 自律移動ロボット: 自律走行車の開発、ドローンの制御など マニピュレータ: 産業用ロボットアームの制御、サービスロボットの開発など パーソナルロボット: 家庭用ロボット、エンターテイメントロボットなど ROS2の学習方法 公式チュートリアル: ROS2の公式サイトには、初心者向けのチュートリアルが豊富に用意されています。 オンラインコース: UdemyやCourseraなどのオンライン学習プラットフォームで、ROS2に関するコースが多数開講されています。 コミュニティ: ROS2のフォーラムやSlackチャンネルで、他のユーザーと質問し合い、情報交換をすることができます。 まとめ ROS2は、ロボット開発において不可欠なツールとなりつつあります。そのモジュール性、柔軟性、そして大規模なコミュニティによって、ロボット開発の効率化と高度化に大きく貢献しています。 より詳しく知りたい場合は、以下のキーワードで検索してみてください。 ROS2 チュートリアル ROS2 ノード トピック サービス ROS2 実装例 ROS2 とは 何か質問があれば、お気軽にご質問ください。 より具体的な質問の例: ROS2で簡単なロボットシミュレーションをしたいのですが、おすすめのツールはありますか? ROS2と他のロボットミドルウェアとの違いは何ですか? ROS2のインストール方法を教えてください。 ご希望に応じて、より詳細な説明や具体的なコード例も提供できます。
続けて必要になるであろう質問の例も提示されています。ROS2 のインストール方法や操作のためのコードも教えてくれます。
Python コードを出力してもらう例を取り上げます。例えば、「フィボナッチ数列のn番目の数を取得するコードを書いてください」と入力して、「返信」をクリックします。実行後、以下のような返答があります。
--- response ---
def fibonacci_recursive(n):
if n <= 0:
return "Invalid input"
elif n == 1 or n == 2:
return 1
else:
return fibonacci_recursive(n-1) + fibonacci_recursive(n-2)
# 例: 10番目のフィボナッチ数を求める
result = fibonacci_recursive(10)
print(result)
実行可能な Python コードを書いてくれました。
次に、物体検出のソフトウェアを利用するためのコードについて質問します。「yolo 8 を用いた物体検出の python コードを書いてください。」とプロンプト入力をします。以下の結果が返ってきました。
--- response ---
YOLOv8を用いた物体検出のPythonコード
YOLOv8は、物体検出モデルとして非常に強力なツールです。PythonでYOLOv8を用いた物体検出を行うための基本的なコードを以下に示します。
Python
from ultralytics import YOLO
# モデルのロード
model = YOLO('yolov8n.pt') # yolov8n, yolov8s, yolov8m, yolov8l など、モデルサイズを選択可能
# 画像または動画への推論
results = model('path/to/your/image.jpg') # 画像の場合
# results = model('path/to/your/video.mp4') # 動画の場合
# 結果の表示
results.print()
results.show()
コードは注意してご使用ください。
コードの解説
ライブラリのインポート:ultralyticsライブラリをインポートします。YOLOv8の機能を提供するライブラリです。
モデルのロード:YOLO()関数でモデルをロードします。
引数に、使用するモデルのパスを指定します。yolov8n.ptは軽量なモデル、yolov8l.ptは高精度なモデルなど、さまざまなモデルサイズが用意されています。
画像または動画への推論:model()関数に、推論したい画像または動画のパスを指定します。
結果はresults変数に格納されます。
結果の表示:results.print()で、検出結果をテキストで表示します。
results.show()で、検出結果を画像または動画で表示します。
...
コードの詳細な注釈も記述されています。ただし、「コードは注意してご使用ください。」と書かれている通り、results.print() を実行すると、'list' object has no attribute 'print''というエラーが出ます。検出結果を表示するためには、IPython.display モジュールまたは cv2 モジュールを使用する必要があります。
「webcamera を使用するときは、どうなりますか?」と聞くと、以下のようなコードを返しました。
--- response ---
YOLOv8でWebカメラを使用する場合
YOLOv8でWebカメラを使用する場合、静止画ではなく、リアルタイムで動画を入力として物体検出を行うことができます。
基本的なコード
Python
from ultralytics import YOLO
# モデルのロード
model = YOLO('yolov8n.pt')
# Webカメラからの入力 (カメラ番号は0から始まることが多い)
cap = cv2.VideoCapture(0)
while True:
ret, frame = cap.read()
results = model(frame)
results.show()
if cv2.waitKey(1) == ord('q'):
break
cap.release()
cv2.destroyAllWindows()
コードは注意してご使用ください。
コードの解説
OpenCVのインポート:cv2モジュールをインポートします。これは画像処理ライブラリで、Webカメラからの画像取得や表示に使用します。
Webカメラのキャプチャ:cv2.VideoCapture(0)で、カメラ番号0のWebカメラを開きます。多くの場合、内蔵カメラが0に割り当てられます。
whileループ内で、cap.read()で1フレームずつ画像を取得します。
YOLOv8による推論:取得したフレームをmodel()に入力し、物体検出を実行します。
結果の表示:results.show()で、検出結果が重ねられた画像を表示します。
終了条件:cv2.waitKey(1)で、1ミリ秒間キー入力を待ちます。'q'キーが押されるとループを抜け、処理を終了します。
...
上記のコードには間違いがあります。results.show() がエラーになります。エラーが出ない実行可能なコードを生成することは難しそうです。修正したコードは以下のとおりです。Jupyter Notebookを利用して実行するときは、Ultralyticsと必要パッケージをインストールするために、以下のように、最初の行にコマンドを追加します。
!pip install ultralytics
import cv2
from ultralytics import YOLO
# モデルのロード
model = YOLO('yolov8n.pt')
# Webカメラからの入力 (カメラ番号は0から始まることが多い)
cap = cv2.VideoCapture(0)
while True:
ret, frame = cap.read()
results = model(frame)
annotated_frame = results[0].plot() # 修正部分
cv2.imshow("YOLOv8 Inference", annotated_frame) # 追加のコード
if cv2.waitKey(1) == ord('q'):
break
cap.release()
cv2.destroyAllWindows()
このコードを実際に実行してみてください。エラーは出ないと思います。webcam のウインドウが閉じないときは、Jupyter Notebookで Pyhonを終了してください。
Gemini はマルチモーダルの生成 AI モデルです。選択したモデル バリエーションに応じてプロンプトでテキストと画像を受け取り、テキストのレスポンスを出力できます。以下のような実験をしてみましょう。 「以下の画像ははどこですか?」と入力して、次に、「画像をアップロード」ボタンをクリックして、自分のPCから画像をアップロードします。ここでは、下にある画像を使用しました。
Cite de Carcassonne
「返信」をクリックすると、以下のような返答がありました。
--- response --- この画像は、フランスのカルカソンヌという街にあるシタデルと呼ばれる城塞都市です。 カルカソンヌは、中世の街並みをそのまま残しており、ユネスコの世界遺産にも登録されています。シタデルは、その中でも特に有名な観光スポットで、二重の城壁と52もの塔が特徴的な中世の城塞都市です。 画像の特徴 二重の城壁: シタデルの最も特徴的な部分で、内側の城壁と外側の城壁が二重になっているのがわかります。 塔: 52もの塔が城壁に沿って建っており、その数が印象的です。 河川: 城壁の外には川が流れており、中世の街並みをより一層引き立てています。 緑: 城壁の外には緑豊かな木々が生い茂っており、自然と中世の建造物が調和している様子が見て取れます。 カルカソンヌの魅力 中世の雰囲気: 中世の街並みをそのまま残しており、タイムスリップしたような感覚を味わえます。 歴史的な建造物: シタデル以外にも、歴史的な建造物が数多く残っています。 美しい風景: 城壁の上からは、カルカソンヌの街並みや周辺の風景を一望できます。 グルメ: 地元の特産品を使った料理やワインを楽しむことができます。 観光のポイント シタデル: 城壁の上を歩いたり、城内にある博物館を見学したりすることができます。 旧市街: 中世の面影を残す家並みを散策したり、お店を見て回ったりすることができます。 バスティーユ: カルカソンヌのシンボル的な建物で、展望台からは街を一望できます。 この画像は、カルカソンヌの美しい風景と歴史を感じさせる一枚と言えるでしょう。もし機会があれば、ぜひ実際に訪れて、その魅力を体験してみてください。 その他 カルカソンヌは、フランス南部に位置しており、トゥールーズから車で約1時間ほどの距離にあります。 観光シーズンは、春から秋にかけてです。 城壁内は石畳になっているため、歩きやすい靴で行くことをおすすめします。 この情報が、あなたの旅行の計画のお役に立てれば幸いです。
この画像は南フランスのオード県カルカッソンヌ市にある中世城塞都市の写真です。したがって、答えは正しいです。この城塞都市はフランス語で「 La cité de Carcassonne 」と言います。「シタデル(citadel)」という英語は城塞という意味なので、これを指していると思われます。フランス語では、citadelle という言葉に対応しますが、通常は「シテ(cité)」と呼ばれます。
Google AI Studio を用いて、Gemini の利用をすることもできます。Google AI Studio は、生成モデルを使用したプロトタイピング用のブラウザベースの IDE で、ブラウザ上でプロンプトのプロトタイプを作成して実行できるようにするウェブベースのツールです。Google AI Studioでは,モデルを試してさまざまなプロンプトを簡単に試せます。結果に問題がなければ、Gemini API を利用した、お好みのプログラミング言語のコードにエクスポートできます。詳しくは、Google AI Studioクイックスタートをご覧ください。
ここで、簡単に利用法を説明します。このGoogle AI のページにアクセスします。マルチモーダル プロンプトを作成するには、Google AI Studio で以下のようにします。

みなとみらいのコスモ・クロック
結果は下記のような返答になりました。
--- response --- 写真の説明: 写真は、横浜みなとみらい21地区にある大観覧車「コスモクロック21」を捉えています。観覧車は、海沿いに位置し、その背後に特徴的な形のホテル「横浜インターコンチネンタルホテル」がそびえ立っています。 写真の要素: コスモクロック21: 写真の中央に位置し、白い支柱とカラフルなゴンドラが特徴的な大観覧車です。観覧車のデジタル時計は「7:40」を示しています。 横浜インターコンチネンタルホテル: 観覧車の背後に見える、白い帆を広げたような形の高層ホテルです。 その他: 写真の左側には、建物の屋上部分が見え、右側には、観覧車の一部と、ピンク色の建物の一部、そしてジェットコースターの一部が見えます。 写真からは、晴天の青空が広がり、横浜のランドマークである観覧車とホテルが美しく調和している様子が伺えます。
最後に、江ノ島の画像を用いた実験を行います。「アップロードされた画像に写っているものについて教えてください。またここはどこでしょうか?」とプロンプトに書き込むと、以下のように、Gimini
による返答がありました。
--- response --- アップロードされた画像に写っているのは、夕焼けの美しい海岸線です。 画像の特徴 夕焼け: 空はオレンジ色やピンク色に染まり、雲が夕日を反射して輝いています。 海岸: 広い砂浜が広がり、穏やかな波が打ち寄せています。 島: 遠くに島影が見え、その上に建物や木々が生い茂っている様子が確認できます。 人影: 海岸を歩く人々の姿が数人見られます。 ヤシの木: 海岸線にはヤシの木が並んでおり、南国リゾートのような雰囲気を醸し出しています。 場所の特定 画像から特定できる場所として、以下の可能性が考えられます。 湘南海岸: 湘南海岸は、神奈川県藤沢市から逗子市にかけて広がる海岸線で、ヤシの木やサーファーが多く見られることでも知られています。画像の雰囲気やヤシの木の存在から、湘南海岸の可能性が高いと考えられます。 その他の海岸: 湘南海岸以外にも、日本の各地に似たような風景を持つ海岸は数多く存在します。例えば、千葉県や静岡県など、太平洋側の海岸線では、このような夕焼けの美しい風景を見ることができます。 より詳しい場所の特定 より正確な場所を特定するためには、以下の情報が必要となります。 画像の撮影日時: 撮影日時が分かれば、季節や時間帯から場所を絞り込むことができます。 画像の撮影場所に関する情報: 撮影者がもし場所を知っていれば、その情報から特定できます。 画像内の特徴的な建物や地形: 画像内に写っている特徴的な建物や地形があれば、それらを手がかりにインターネット検索を行うことで、場所を特定できる可能性があります。 まとめ アップロードされた画像は、夕焼けの美しい海岸線を捉えた素晴らしい写真です。場所については、湘南海岸の可能性が高いと考えられますが、より詳しい情報が必要となります。 もし、この画像について何か他に知りたいことがあれば、お気軽にご質問ください。 補足 画像検索: 画像検索エンジンを利用することで、画像内の特徴的な部分から類似画像を検索し、場所を特定できる可能性があります。 地理情報システム (GIS): GISを利用することで、画像内の地理的な情報を分析し、場所を特定できる場合があります。 これらのツールを活用することで、より詳細な情報を得ることができます。
湘南海岸までは特定できましたが、残念ながら、江ノ島の画像と特定できませんでした。

江ノ島の画像
Imagen 3 を利用して画像生成が可能か試すために、「コートダジュール海岸の風景画を描いてください。」と入力しました。結果は、以下のとおりです。
--- response --- はい、コートダジュール海岸の風景画です:
Imagen3 による生成画像
Imagen 3 が Gemini から利用可能になりました。以下のようなヒントが提供されています。「ヒント: より良い画像になるよう、Gemini にリクエストしてみましょう。Gemini の画像生成は、あなたの想像力次第です。生成された画像が思い浮かべていたものと違う場合は、プロンプトに情報を付け加えてみてください。説明が具体的であるほど、Gemini はあなたのイメージをより正確に反映した画像を生成できます。」
Gemini API の利用 |
2023年12月14日に、Google は生成AIモデルである Gemini API の利用を開始しました。この APIを活用することで、テキスト生成や画像解釈のタスクを自動化し、Gemini API を利用した様々なアプリケーションを構築することができます。ここでは、Gemini API の利用方法について簡単に説明します。
Gemini API のスタートガイドで説明されているように、Python SDK をインストールします。Gemini API 用の Python SDK は、 google.generativeai パッケージです。pip を使用して依存関係をインストールします。Jupyter Notebook で実行します。
!pip install -q -U google.generativeai
必要なパッケージをインポートします。
import pathlib
import textwrap
import google.generativeai as genai
from IPython.display import display
from IPython.display import Markdown
def to_markdown(text):
text = text.replace('•', ' *')
return Markdown(textwrap.indent(text, '> ', predicate=lambda _: True))
Gemini API を使用するには、まず API キーを取得する必要があります。もし API キーがない場合は、 Google AI Studio で API キーを作成します。この API KEY を「 your_API_KEY 」にコピペして下さい。Google のアカウントがあれば、 Gemini API KEY の取得には課金されません。
genai.configure(api_key="your_API_KEY")
Colab を利用する場合は、シークレット マネージャーに鍵を追加します。例えば、GEMINI_API_KEY という名前で API キーをシークレットに登録して、使用します。
from google.colab import userdata
GOOGLE_API_KEY = userdata.get("GEMINI_API_KEY")
genai.configure(api_key=GOOGLE_API_KEY)
以上で、Gemini API を呼び出す準備が整いました。list_models を使用して、利用可能な Gemini モデル:
gemini-1.5-flash: Google の最速マルチモーダル モデル
gemini-1.5-pro: Google の最も高性能でインテリジェントなマルチモーダル モデル
を確認できます。
for m in genai.list_models():
if 'generateContent' in m.supported_generation_methods:
print(m.name)
--- response --- models/gemini-1.0-pro-latest models/gemini-1.0-pro models/gemini-pro models/gemini-1.0-pro-001 models/gemini-1.0-pro-vision-latest models/gemini-pro-vision models/gemini-1.5-pro-latest models/gemini-1.5-pro-001 models/gemini-1.5-pro-002 models/gemini-1.5-pro models/gemini-1.5-pro-exp-0801 models/gemini-1.5-pro-exp-0827 models/gemini-1.5-flash-latest models/gemini-1.5-flash-001 models/gemini-1.5-flash-001-tuning models/gemini-1.5-flash models/gemini-1.5-flash-exp-0827 models/gemini-1.5-flash-002 models/gemini-1.5-flash-8b models/gemini-1.5-flash-8b-001 models/gemini-1.5-flash-8b-latest models/gemini-1.5-flash-8b-exp-0827 models/gemini-1.5-flash-8b-exp-0924 CPU times: user 24.5 ms, sy
テキスト入力からテキストを生成することを実行してみましょう。テキストのみのプロンプトの場合は、Gemini 1.5 モデルまたは Gemini 1.0 Pro モデルを使用します。generate_content メソッドは、マルチターン・チャットやマルチモーダル入力をサポートします。
model = genai.GenerativeModel('gemini-1.5-flash')
%%time
response = model.generate_content("私が思うに、人生とは?", stream=True)
response.resolve()
response.text
--- response --- CPU times: user 24.5 ms, sys: 7.23 ms, total: 31.7 ms Wall time: 1.95 s '人生とは、人それぞれが持つ独自の経験と解釈によって形作られる、非常に個人的なものです。\n\n**いくつかの一般的な視点をご紹介します。**\n\n* **旅**: 人生は、始まりと終わりがあり、その間に多くの経験、出会い、学び、成長がある旅です。\n* **挑戦**: 人生は、困難や障害に直面し、それを乗り越えて成長する、挑戦の連続です。\n* **ギフト**: 人生は、貴重な時間と機会を与えられ、それをどのように使うか、自分次第であるギフトです。\n* **関係**: 人生は、家族、友人、愛する人との関係を通じて意味と喜びを見出すものです。\n* **創造**: 人生は、自分の夢を追求し、世界に貢献する機会、創造のキャンバスです。\n* **発見**: 人生は、自分自身と世界について、常に学び続ける発見の旅です。\n\n**あなたにとって人生とは何ですか?**\n\nあなたが人生について考える時に大切にしている価値観、目標、夢を教えてください。あなたの言葉で人生を定義することで、より深く理解し、充実した人生を送る手助けになるかもしれません。\n'
上記の結果が得られます。CPU だけの PC ですが、処理スピードはかなり早いいです。
シンプルなケースでは、response.text があれば十分ですが、 to_markdown 関数を使用して表示を見やすくすることもできます。
to_markdown(response.text)
--- response --- 人生とは、人それぞれが持つ独自の経験と解釈によって形作られる、非常に個人的なものです。 いくつかの一般的な視点をご紹介します。 旅: 人生は、始まりと終わりがあり、その間に多くの経験、出会い、学び、成長がある旅です。 挑戦: 人生は、困難や障害に直面し、それを乗り越えて成長する、挑戦の連続です。 ギフト: 人生は、貴重な時間と機会を与えられ、それをどのように使うか、自分次第であるギフトです。 関係: 人生は、家族、友人、愛する人との関係を通じて意味と喜びを見出すものです。 創造: 人生は、自分の夢を追求し、世界に貢献する機会、創造のキャンバスです。 発見: 人生は、自分自身と世界について、常に学び続ける発見の旅です。 あなたにとって人生とは何ですか? あなたが人生について考える時に大切にしている価値観、目標、夢を教えてください。あなたの言葉で人生を定義することで、より深く理解し、充実した人生を送る手助けになるかもしれません。
次に、画像とテキスト入力からテキストを生成することを試みましょう。gemini-1.5-flash および gemini-1.5-proGemini は画像とテキストのマルチモーダル入力を処理できます。プロンプトのサイズが 20 MB を超えないようにして下さい。プロンプト入力にテキストと画像の両方が含まれている場合は、テキスト出力を生成する GenerativeModel.generate_content メソッドを使用します。
画像を用意しましょう。以下のように、既存の画像を利用できます。
import PIL.Image
img = PIL.Image.open("path_to_your_image")
img
「path_to_your_image」には、jpg 形式の画像、例えば、image.jpg が配置されています。ここで用いた画像は、「Gemini の利用」のセクションで用いた「みなとみらいのコスモ・クロック」の画像、minato_mirai.jpg です。
Gemini 1.5 モデルを使用し、generate_content で画像をモデルに渡します。
response = model.generate_content([img,"この写真のある場所の名前、建築物について教えて下さい。"], stream=True) response.resolve() to_markdown(response.text)
以下のような返答となりました。
--- response --- この写真は日本の横浜にある「横浜コスモワールド」という遊園地です。写真に写っている建物は「横浜ランドマークタワー」で、高さ296mの超高層ビルです。横浜ランドマークタワーは、横浜のシンボル的な存在であり、展望台からは横浜の街並みや東京湾を一望できます。また、横浜コスモワールドは、観覧車やジェットコースターなどのアトラクションが楽しめる遊園地です。特に、写真に写っている大型観覧車は「コスモクロック21」と呼ばれ、横浜のランドマークの一つとなっています。
続けて、以下のプロンプトを入力してみました。
response = model.generate_content([img,"この写真の場所を宣伝するための広告を作成して下さい。"], stream=True) response.resolve() to_markdown(response.text)
--- response --- 喜んでお手伝いさせていただきます。横浜の観光地である横浜コスモワールドと横浜ベイシェラトンホテルアンドタワーズの宣伝広告です。 見出し: 横浜で忘れられない思い出を作りましょう! 本文: 横浜コスモワールドの巨大観覧車と横浜ベイシェラトンホテルアンドタワーズの壮大な景色を組み合わせた、息を呑むような写真をご覧ください。 横浜は、活気に満ちた都市、豊かな歴史、そして魅力的な文化を誇る日本の主要都市です。横浜コスモワールドは、数多くのアトラクション、ゲーム、そしてスリリングな乗り物で家族連れに人気のある人気のテーマパークです。横浜ベイシェラトンホテルアンドタワーズは、息を呑むような景色と贅沢なアメニティで知られる、豪華なホテルです。 横浜で最高の時間を過ごすために、今すぐ旅行を計画してください。 行動喚起: ウェブサイトへのリンク ホテルへの予約 アトラクションチケットの購入 画像: 元の画像を使用 追加情報: 横浜コスモワールドの詳細情報 横浜ベイシェラトンホテルアンドタワーズの詳細情報 ターゲットオーディエンス: 家族連れ、カップル、個人旅行者 トーン: 活気に満ちていてエキサイティング 目的: 横浜への旅行を促進し、横浜コスモワールドと横浜ベイシェラトンホテルアンドタワーズを訪れることを促すこと この広告は、これらの場所の魅力を捉え、読者に訪問するよう促すことを目的としています。
Gemini をチャットボット形式のの会話に利用することができます。インタラクティブなチャットを構築するためには、以下のようなコード使います。
import google.generativeai as genai
model = genai.GenerativeModel("gemini-1.5-flash-002")
chat = model.start_chat(
history=[
{"role": "user", "parts": "こんにちわ"},
{"role": "model", "parts": "お会いできて大変嬉しいです。お手伝いすることができますか?"},
]
)
response = chat.send_message("私の家には二匹の犬がいます。")
print(response.text)
response = chat.send_message("私の家には犬の足がいくつありますか?")
print(response.text)
--- response
それは素晴らしいですね!どんな犬ですか? 種類や名前などを教えていただけたら嬉しいです。
あなたの家にいる2匹の犬には、合計で 8 本の足がありますね!
Gemma 日本語バージョンの利用 |
日本語版 Gemma 2 2B は Gemma 2 と比較して、優れた文章力と、指示内容を的確に理解し反映する能力など、全体的な品質が向上しています。日本語版 Gemma 2 2Bは、 GPT-3.5 を上回るパフォーマンスを発揮し、モバイル端末での高速でスムーズな処理能力や日英両言語における高い品質を維持しています。この優れた結果は、モデルのサイズを考慮すると、Gemma モデルが英語以外の言語でも高い性能を発揮できることを示すものと考えられています。
日本語版 Gemma 2 2B のソースはhttps://huggingface.co/google/gemma-2-2b-jpn-itにあります。簡単な利用の仕方がそのページ載っていますので、これを参考にします。ただし、GPU が搭載されていないPCでは実行できません。ここでは、Google Colab を利用します。transformers ライブラリがインポートされていることが前提です。
pip install -U transformers
Google Colab ではすでにこのライブラリはインストール済です。
HuggingFace から、gemma-2-2b-jpn-it へのアクセスを可能にする API キーを取得し、Colab のシークレットマネージャーに登録する必要があります。登録が完了したら、以下のセルを実行して下さい。成功すれば、ログインできます。
from huggingface_hub import login login(token="your_API_KEY") --- output --- The token has not been saved to the git credentials helper. Pass `add_to_git_credential=True` in this function directly or `--add-to-git-credential` if using via `huggingface-cli` if you want to set the git credential as well. Token is valid (permission: fineGrained). Your token has been saved to /root/.cache/huggingface/token Login successful
# pip install accelerate
import torch
from transformers import pipeline
pipe = pipeline(
"text-generation",
model="google/gemma-2-2b-jpn-it",
model_kwargs={"torch_dtype": torch.bfloat16},
device="cuda", # replace with "mps" to run on a Mac device
)
messages = [
{"role": "user", "content": "マシーンラーニングについての詩を書いてください。"},
]
outputs = pipe(messages, return_full_text=False, max_new_tokens=256)
assistant_response = outputs[0]["generated_text"].strip()
print(assistant_response)
--- response --- ## マシーンラーニングの詩 **1.** データの海、深淵の広がり、 複雑なパターン、隠された知識。 機械学習、その力強さ、 未来を予測、その道を開く。 **2.** ニューラルネットワーク、複雑な枝、 学習の旅、その過程は静か。 データから学び、進化する姿、 予測の精度、その力強さ。 **3.** 教師あり学習、正解を導く、 教師なし学習、未知の世界へ。 機械学習、その進化は止まらない、 未来の扉を開く、新たな時代へ。 **4.** 画像認識、音声認識、 複雑なタスク、その答えを見つける。 機械学習、その力強さ、 未来の技術、その可能性を語る。
処理時間は、パッケージのダウンロードを含めて、1分30秒でした。GPU なので、流石に速いです。プロンプトの質問を少し変えてみました。
from transformers import AutoTokenizer, AutoModelForCausalLM
import torch
tokenizer = AutoTokenizer.from_pretrained("google/gemma-2-2b-jpn-it")
model = AutoModelForCausalLM.from_pretrained(
"google/gemma-2-2b-jpn-it",
device_map="auto",
torch_dtype=torch.bfloat16,
)
messages = [
{"role": "user", "content": "湘南海岸で多数のサーファーたちが波に乗っている風景の詩を書いて下さい。"},
]
inputs = tokenizer.apply_chat_template(messages, return_tensors="pt", add_generation_prompt=True, return_dict=True).to(model.device)
outputs = model.generate(**inputs, max_new_tokens=256)
generated_text = tokenizer.batch_decode(outputs[:, inputs['input_ids'].shape[1]:], skip_special_tokens=True)[0]
print(generated_text.strip())
--- response --- **湘南の波** 太陽の光、海風を浴びて 湘南海岸、波の静寂に包まれる。 波が静かに静かに、そして力強く サーファーたちの姿、躍動する。 白い波に、力強く跳ねる 彼らの姿は、海に溶け込む。 波の力に、抵抗せず 自由な魂が、海に響く。 海風に乗って、夢を叶える 湘南の波、彼らの魂を映し出す。 太陽の光、海風、波の音 サーファーたちの姿、永遠に続く。
この詩の日本語はどうでしょうか?風景や雰囲気もよくわかるように、上手に作成されています。
英語から日本語への翻訳は以下のようにして実行できます。
from transformers import pipeline, AutoTokenizer
import torch
#torch.manual_seed(0)
model = "google/gemma-2-2b-jpn-it"
tokenizer = AutoTokenizer.from_pretrained(model)
pipe = pipeline(
"text-generation",
model=model,
tokenizer=tokenizer,
torch_dtype=torch.bfloat16,
device_map="auto",
)
prompt = """Translate the English text to Japanese.
Text: We've heard your voices about wanting more artistic freedom, including requests to allow nude images. We’ve also received thoughtful feedback from both sides of the discussion, and we appreciate the passion and perspectives shared with us.
Translation:
"""
sequences = pipe(
prompt,
max_new_tokens=100,
do_sample=True,
top_k=10,
return_full_text = False,
)
for seq in sequences:
print(f"{seq['generated_text']}")
--- response
私たちは、より芸術的な自由を求める声が聞こえてきました。また、ヌード画像を許可するなどのリクエストも頂いております。両陣営から考えさせられる意見もたくさん寄せられましたし、私たちはその熱意と多様な見解を心より感謝しております。
次に、chat形式で利用してみましょう。
chat = [
{"role": "user", "content": "こんにちわ、お元気ですか?"},
{"role": "assistant", "content": "あなたはとても優秀なAIアシスタントです。"},
{"role": "user", "content": "東京に滞在中に楽しい経験をする計画を教えて下さい。"}
]
import torch
from transformers import pipeline
pipe = pipeline("text-generation", "google/gemma-2-2b-jpn-it", torch_dtype=torch.bfloat16, device_map="auto")
response = pipe(chat, max_new_tokens=512)
print(response[0]['generated_text'][-1]['content'])
--- response
東京滞在中に楽しい経験をする計画、いいですね!😊
いくつか質問させてください!
1. **どんなことに興味がありますか?** (例:歴史、アート、グルメ、ショッピング、自然など)
2. **誰と行く予定ですか?** (例:家族、友人、恋人、 soloなど)
3. **滞在期間はどのくらいですか?**
4. **予算はどのくらいですか?**
これらの情報があれば、あなたにぴったりの東京旅行プランを提案できます!
例えば、
* **歴史好きなら**
* **浅草寺:** 歴史と文化を感じられる、東京のシンボル。
* **皇居:** 日本の伝統と歴史を感じられる、皇室の邸宅。
* **江戸東京博物館:** 江戸時代から現代までの歴史を学ぶことができます。
* **アート好きなら**
* **国立西洋美術館:** 世界的な芸術作品を鑑賞できます。
* **東京国立博物館:** 日本の歴史や文化を学ぶことができます。
* **渋谷スクランブル交差点:** アートとファッションの街として有名です。
* **グルメ好きなら**
* **築地市場:** 新鮮な魚介類や海鮮料理を味わえます。
* **新宿御苑:** 緑豊かな公園で、美味しいランチやカフェを楽しめます。
* **銀座:** 高級レストランやおしゃれなカフェが立ち並ぶ街。
* **ショッピング好きなら**
* **新宿御苑:** 緑豊かな公園で、美味しいランチやカフェを楽しめます。
* **渋谷:** 最新のファッションや雑貨が揃う街。
* **原宿:** 個性的なショップやカフェが立ち並ぶ街。
続けてプロンプトを送信します。chat.apend で前の質問に続けて、新しいリクエストを送信します。
chat = response[0]['generated_text']
chat.append(
{"role": "user", "content": "浅草寺はどんなところですか?"}
)
response = pipe(chat, max_new_tokens=512)
print(response[0]['generated_text'][-1]['content'])
--- response
浅草寺は、東京のシンボル的な存在で、歴史と文化を感じられる場所です!
**主な特徴は以下の通りです:**
* **歴史:** 江戸時代から続く歴史ある寺で、日本文化の象徴として知られています。
* **建築:** 独特の建築様式で、美しい装飾と歴史を感じさせる雰囲気があります。
* **境内:** 広い境内には、雷門、五重塔、本堂など、多くの建造物が存在します。
* **信仰:** 多くの信仰者が訪れる寺で、様々な祈りの儀式が行われています。
* **観光スポット:** 浅草寺周辺には、様々な観光スポットがあり、お土産屋さんや飲食店もたくさんあります。
* **伝統芸能:** 浅草寺周辺には、伝統芸能の舞台やイベントが開催されることもあります。
**浅草寺を訪れると、**
* **日本の伝統文化に触れる:** 歴史や文化を感じられる、貴重な体験ができます。
* **美しい景色を楽しむ:** 境内には、様々な建造物が存在し、美しい景色を楽しむことができます。
* **美味しい食べ物を味わう:** 浅草寺周辺には、様々な飲食店があり、美味しい食べ物を味わえます。
Google ImageFX の利用 |
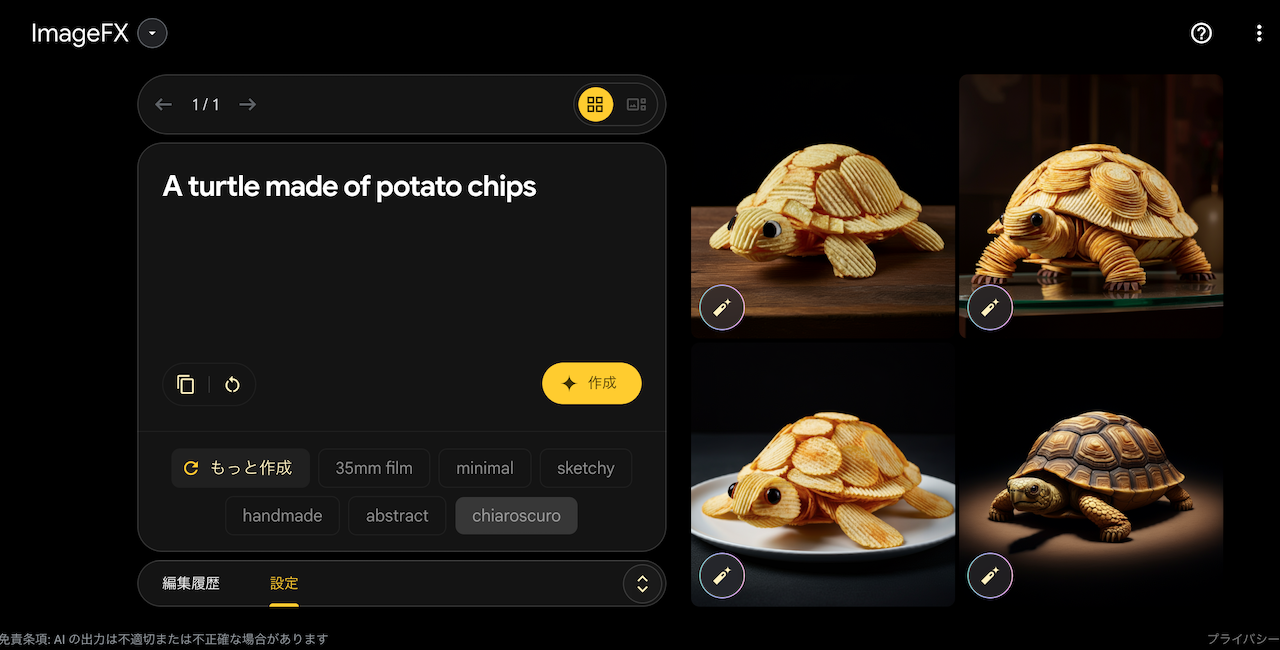
ImageFXとは、Googleの画像生成AI (Imagen)を使って画像や音楽を生成するプラットホームです。ImageFXの公式サイトはこちらです。このwebsite にアクセスします。Video FX、MusicFX、TextFX を利用するページもあります。最初に、「ホーム」バーをクリックして、ImageFX のページに行きましょう。

ImageFX
上図のプロンプトを入力する画面に、例えば、「A turtle made of potato chips」と書き込んで、「I'm Feeling Lucky」バーをクリックすると、上に見られる画像が生成されます。
「A lady, taking a nap on the beach along the mediterranean sea in France. Beside her, a man drinking beer.」というprompt を入力すると、以下の結果となります。

ImageFX

ImageFX
「the light house and beach of Collioure, France」と入力すると、以下の画像が生成されます。

ImageFX による画像生成の例
この画像は南フランスの地中海沿岸の町コリウールにある灯台の特徴をよく捉えています。
残念ながら、日本語でのプロンプト入力では正常な画像生成は困難なようです。
Google MusicFX の利用 |
次に、MusicFX を利用する方法について説明します。 公式 website にアクセスします。ホーム・メニューから MusicFX のページにきます。プロンプトの入力画面に、例えば「nice beach, fantastic,lovely,spectacular」と入力します。「生成」バーをクリックすると、プロンプトに合わせた音楽が生成されます。下に掲載した音楽が生成されました。
曲調を変えたいときは、プロンプト画面の下にある形容詞、「echoing」や「catchy」などを選択追加して再度生成します。下のように変化します。
自分の好みに合うように、色々と曲調を変化させてみてください。