

|
チャットボット(ChatBot)とは、「チャット」(Chat)と RobotのBot「ボット」という言葉が組み合わさった造語です。「チャットする」は、数人で雑談をすることです。この「ボット」は機械学習を利用して、言語と音声の処理を自動的に実行する人工知能のことです。チャットボットはテキストおよび音声を通じてユーザーとの会話を自動的に行うロボットのことです。
Google Home、Amazonアレクサ、AppleのSiriといった、ユーザーの問いかけに反応するソフトを搭載した、AIアシスタントのことを指す場合が多いです。チャットボット(AIアシスタント)はiPhoneやAndroid系スマホに搭載されていることはよく知られています。最近は、MessengerやLINEの公式アカウントなどに実装されているチャットボットも多くあり、ヤマト運輸やUNIQLOなど多くのビジネスでも利用されています。日本でのチャットボットの事例集は, < a href="https://chatbot-list.userlocal.jp">このウエッブサイトでで紹介されています。
チャットボットを作るためには、目的に合わせてモデルを学習をさせる必要があります。開発者向けに公開されているサービスの代表的なものは、IBM Watson と GoogleのDialogFlowなどです。ただし、これらは、商業向けの使用は有料になっています。
IBM Watson は、IBM Cloud の中の一つの機能で、Watsonの中の「Conversation」でチャットボットを作成できます。また、同じくWatsonの中の「Natural Language Classifier」では自然言語の分類ができたり、「Speech to Text」や「Text to Speech」を使用することで、音声をテキストにしたりテキストを音声にする事もできます。
GoogleのDialogFlowで提供されるサービスでも、同様の機能を持っています。特徴は、チャットボット作成初心者でも、無料でプログラミングも不要で、簡単にチャットボットが作れることです。しかし、簡単とはいえ、作成の手続きは相当複雑で、初心者は慣れるまでに相当苦労します。
また、オープンソース型のチャットボット作成ツールとして有名なソフトは Rasa と呼ばれるフレームワークです。Rasaの基本的モジュールは Rasa NLU: Language Understanding for Chatbots and AI assistants と呼ばれるもので、以下のように説明されています。「Rasa NLU is an open-source natural language processing tool for intent classification, response retrieval and entity extraction in chatbots」残念ながら、そのままでは日本語は使用できません。日本語向けに改変する必要があります。
このページでは、チャットボットの内部で作動する基本的な仕組みを説明します。最終的には、目的に合わせたチャットボットを作成するための方法を説明します。後半では主として、Dialogflow を利用してchatbots を作成する手続きを説明します。
Microsoftが開発して、無料で提供している 「AI りんな」というチャットボットがLINE 公式アカウントから利用できます。 英文で良ければ、チャットボット replika のアプリが無料でスマホにダウンロードできます。 このアプリは、Eugenia Kuyda と Phil Dudchuk によって製作されたパーソナル AI で、ユーザーとのやりとりを通じて、まるで本人を複製したかのような“会話”ができるスマートフォンアプリ、Replika です。
Last updated: 2020.1.4

ChatBot の仕組みの原型 |
chatbotsの仕組みを理解するために、まずは、簡単な例をとりあげます。Google Colabで実行できます。必要なソフトをインストールします。
$ pip install chatterbot $ pip install chatterbot_corpus
pythonを起動して
from chatterbot import ChatBot
from chatterbot.trainers import ListTrainer
my_bot = ChatBot(name='PyBot', read_only=True,
logic_adapters=['chatterbot.logic.MathematicalEvaluation',
'chatterbot.logic.BestMatch'])
と打ちます。モジュールchatterbot がメッセージを処理するAIです。ListTrainer はモデルに入力された文章を学習するモジュールです。次に、チャットする会話の列を入力します。
small_talk = ['こんにちは!',
'こんにちは!',
'元気ですか?',
'どうしてまか?',
'元気ですよ.',
'あなたは、どうですか?',
'いつも元気です.',
'大丈夫だよ',
'それを聞いて安心した.',
'私も元気だよ.',
'それを聞いてよかった.',
'私も大いに健康です',
'素晴らしい.私も嬉しい.',
'体調はあまり優れない.',
'それは残念.',
'君の名はなんて言うの?',
'私の名は pybot. 数学公式についての質問もしてよ.']
math_talk_1 = ['ピタゴラスの定理とは',
'aの二乗とbの二乗の和はcの二乗の和です.']
math_talk_2 = ['余弦定理とは',
'ベクトルaとbの積は= a**2 + b**2 - 2 * a * b * cos(gamma)']
list_trainer = ListTrainer(my_bot)
for item in (small_talk, math_talk_1, math_talk_2):
list_trainer.train(item)
これで簡単なchatbots が完成しました。入力はキーボードからします。ここでのソフトには音声処理がありませんので、入力はテキストです。上記の言葉の列のどれかを、例えば、以下のように打ってみて下さい。
print(my_bot.get_response("こんにちは"))
「こんにちは」とchatbot からの答えが返ってきます。次に、以下のように入力して下さい。
print(my_bot.get_response("君の名は?"))
chatbotから、「私の名は pybot. 数学公式についての質問もしてよ.」と返答します。
このパッケージの入力変換に「speech to text」 のモジュール、出力変換に「text to speech」 のモジュールを組み合わせれば、chatbotsは完成します。

明示的に要求されていませんが、実は、自然言語処理のpython アプリ NLTK がインストールされてオイルことが必要です。文章をトークン化する時に使用されます。
Rasa を用いてchatbotsを作成 |
上記の chatbots の原型では、AIを活用した機械学習が行われていません。本格的な chatbots を作成するためには、機械学習済みのモデルを用いたAI Assistant を組み込む必要があります。自然言語処理の機械学習フレームワークとして有名なオープンソース・ソフトにRasa NLU があります。ここでは、この Rasa を使ってみたいと思います。
オープンソフトのRasaのインストールの手順を説明します。デフォルトでは、英語だけがサポートされています。RasaがサポートするTensorflowバージョンは1.5なので、Tensorflow 2.0バージョンが既にインストールされている時は、virtual environmentを利用することを勧めます。Rasaの公式サイトはhttps://rasa.com/docs/です。このチュートリアルに従って説明します。python3をサポートしてますので、python3をインストールします。
$ brew update $ brew install python3
とします。実は、Macでは最初からインストール済みなので、この必要はありません。virtual environment を作成するために
$ python3 -m venv --system-site-packages ./venv
と入力して、activateします
$ source ./venv/bin/activate
Rasaのインストールをします。
(venv)$ pip install -U pip (venv)$ pip install rasa
これで、Rasaを使用する環境は準備できました。
ここからは、デフォルトで用意されている簡単なRasa AI アシスタントの作成方法の手順を説明します。まず最初に、以下のコマンドを打って、new Rasa projectを作成します。
(venv) $ rasa init --no-prompt
このコマンドは、Rasa プロジェクトが必要とするすべてのファイルを作成し、デフォルトで用意されている簡単なモデルを学習して、その学習済みモデルを ./models/フォルダーに保存します。この結果、下記のファイル群が作成されます。
このうち、config.yml、 data/nlu.md、 data/stories.md、 domain.yml が重要な役割をするファイルです。アシスタントの基本的モジュールは NLUモデルで、Natural Language Understanding、つまり、メッセージを構造化された情報に変換します。上のコマンドで作成されたデータを見るために、
(venv) $ cat data/nlu.md
と打ちます。以下のような内容が表示されます。
## intent:greet - hey - hello - hi - good morning - good evening - hey there ## intent:goodbye - bye - goodbye - see you around - see you later ## intent:affirm - yes - indeed - of course - that sounds good - correct ## intent:deny - no - never - I don't think so - don't like that - no way - not really ## intent:mood_great - perfect - very good - great - amazing - wonderful - I am feeling very good - I am great - I'm good ## intent:mood_unhappy - sad - very sad - unhappy - bad - very bad - awful - terrible - not very good - extremely sad - so sad
intent はメッセージの意図・動機を意味して、 intentの後ろにある greet や affirm はメッセージの意図を分類するカテゴリになります。- hey ,- hello ,- hi, ... はgreetというカテゴリに属するメッセージ群になります。Rasa はユーザーが送ったメッセージがこのれらの intent のどのカテゴリに属するかを予測します。
config ファイルはモデルがRasa NLU と Rasa Core のどのコンポーネントを使用するかを設定します。
(venv)$ cat config.yml
このコマンドは以下のリストを表示します。
# Configuration for Rasa NLU. # https://rasa.com/docs/rasa/nlu/components/ language: en pipeline: supervised_embeddings # Configuration for Rasa Core. # https://rasa.com/docs/rasa/core/policies/ policies: - name: MemoizationPolicy - name: KerasPolicy - name: MappingPolicy
モデルが設定している内容が分かります。言語は英語になっています。
ユーザーのメッセージにどのように返答すべきかを処理するのが Dialogue Managementと呼ばれ、これを管理するのが Core modelです。Core model はユーザーとAI アシスタントの間の会話データを学習します。この会話データは stories と呼ばれるデータです。ここで使用中の会話データを見てみましょう。
(venv) $ cat data/stories.md
具体的な内容は以下の通りです。
## happy path * greet - utter_greet * mood_great - utter_happy ## sad path 1 * greet - utter_greet * mood_unhappy - utter_cheer_up - utter_did_that_help * affirm - utter_happy ## sad path 2 * greet - utter_greet * mood_unhappy - utter_cheer_up - utter_did_that_help * deny - utter_goodbye ## say goodbye * goodbye - utter_goodbye
* greet
- utter_greet
は、メッセージの意図がgreetのカテゴリであると判断されたときのアシスタントの返答が - utter_greet になることを意味しています。
Domain はAIアシスタントが住む行為空間のことです。"what user inputs it should expect to get (intents), what actions it should be able to predict ,how to respond (actions), and what information to store(templates)."AIアシスタントが住む空間を設定するのが Domain.yml ファイルです。
(venv) $ cat domain.yml
intents:
- greet
- goodbye
- affirm
- deny
- mood_great
- mood_unhappy
actions:
- utter_greet
- utter_cheer_up
- utter_did_that_help
- utter_happy
- utter_goodbye
templates:
utter_greet:
- text: "Hey! How are you?"
utter_cheer_up:
- text: "Here is something to cheer you up:"
image: "https://i.imgur.com/nGF1K8f.jpg"
utter_did_that_help:
- text: "Did that help you?"
utter_happy:
- text: "Great carry on!"
utter_goodbye:
- text: "Bye"
templates はAIアシスタントが返答すべき内容を設定します。
モデルを再学習させたいときは、以下のコマンドを使います。学習したモデルは、./models/ フォルダーに保存されます。
(venv) $ rasa train
AI アシスタントを起動するには、以下のコマンドを入力します。
(venv)$ rasa shell
以下のような表示が現れます。
... Bot loaded. Type a message and press enter (use '/stop' to exit): Your input ->
このコマンドの後にメッセージを入力をすると、エラーが起きるときがあります。実は(2020年1月4日時点で)、Rasaのインストールと同時に保存された sonic 19.12に問題があります。「the version of sanic doesn't match requirements」sonic 19.12.0 が要求条件に合わないので、バージョンを下げます。
(venv) $ pip install sanic==19.9.0
再度、rasa shell と打てば、エラーが出ないと思います。
Your input -> good morning Hey! How are you? Your input -> how are you Great, carry on!
のように会話ができます。
日本語で使用できるように改変を調査してます。理解したところでは、config.ymlのpipeline はsupervised_embeddingsのままで使用可能なようです。
#多言語用のconfig.yml ファイルです # Configuration for Rasa NLU. # https://rasa.com/docs/rasa/nlu/components/ language: ja_ginza pipeline: supervised_embeddings # Configuration for Rasa Core. # https://rasa.com/docs/rasa/core/policies/ policies: - name: MemoizationPolicy - name: KerasPolicy - name: MappingPolicy
デフォルトでサンプルにある英文を日本語に直して、以下のようなdomain.yml ファイルを作成します。
# domain.yml ファイルです intents: - greet - goodbye - affirm - deny - mood_great - mood_unhappy - bot_challenge actions: - utter_greet - utter_cheer_up - utter_did_that_help - utter_happy - utter_goodbye - utter_iamabot templates: utter_greet: - text: "こんにちは!元気かい?" utter_cheer_up: - text: "君を元気するネタがあるよ!" utter_did_that_help: - text: "それが助けになるかい?" utter_happy: - text: "素晴らしい!頑張って!" utter_goodbye: - text: "さよなら!バイ!" utter_iamabot: - text: "私は会話ロボだよ。Rasaだよ." session_config: session_expiration_time: 60 carry_over_slots_to_new_session: true
同じく、dataのnlu.md と stories.md は以下のように作成します。
# nlu.md ファイル ## intent:greet - こんにちは - 元気かい - どうだい - おはよう - おばんです - みんな、元気かい ## intent:goodbye - そようなら - バイ - そのうちにね - またね、どこかで ## intent:affirm - はい - 実に - もちろん - いい響きだ - 正しい ## intent:deny - 結構 - 決して - そうは思わないね - 好きじゃないね - どうしょうもないね - そうじゃないね ## intent:mood_great - 完璧 - 非常にいいね - 素晴らしい - 驚きだね - 素敵だね - 非常にいい気持ちだね - 元気だよ - 大丈夫だよ ## intent:mood_unhappy - 悲しいね - 非常に悲しい - 不幸だね - 悪いね - 非常に悪い - 気持ち悪い - 非常に嫌悪する - 決して良くない - とても悲しい - 寂しいね ## intent:bot_challenge - ロボットですか? - 人間ですか? - ロボットに話してるのかい? - 人間に話してるのかい?
# stories.md ファイル ## happy path * greet - utter_greet * mood_great - utter_happy ## sad path 1 * greet - utter_greet * mood_unhappy - utter_cheer_up - utter_did_that_help * affirm - utter_happy ## sad path 2 * greet - utter_greet * mood_unhappy - utter_cheer_up - utter_did_that_help * deny - utter_goodbye ## say goodbye * goodbye - utter_goodbye ## bot challenge * bot_challenge - utter_iamabot
以上の修正を加えれば、日本語での会話が可能となります。日本語の形態素解析に関しては、spaCy と GiNZA のインストールがしてあります。spaCy と GiNZA のインストールについては、spaCy と GiNZA を用いた日本語処理を参照ください。
英文でのモデル(./models/以下のファイル)を削除して、再度
(venv) $ rasa train
と打って、モデルを作成します。次に
(venv) $ rasa shell
と入力すれば、会話の入力モードになります。「こんにちは」と打ってみて下さい。rasa bot から返事が返ってきます。ただ、機械学習がうまくいってるとは思われません。改善する余地が相当残されています。
なお、このRasa AI Assistant をFacebook Messenger などのメッセージアプリで実用するためには、Rasa のモジュールをインストールしたクラウド・サーバーが必要となります。
DialogFlow を用いてchatbotsを作成 |
GoogleがGoogle Cloud Platform上で、DialogFlowというchatbos作成のためのAPIを提供しています。DialogFlowは、音声認識・音声合成・自然言語処理・感情解析を使った対話アプリやチャットボットを構築できるサービスです。Google AssistantやFacebook Messenger、Slack 、Lineなどをはじめ、様々なチャットサービスと連携させることができます。Webhookでデータベースとのやりとりができるため、動的な情報提示ができるチャットをつくることもできます。制限付きですが、無料でも利用できます。DialogFlowの簡単な使い方を説明します。

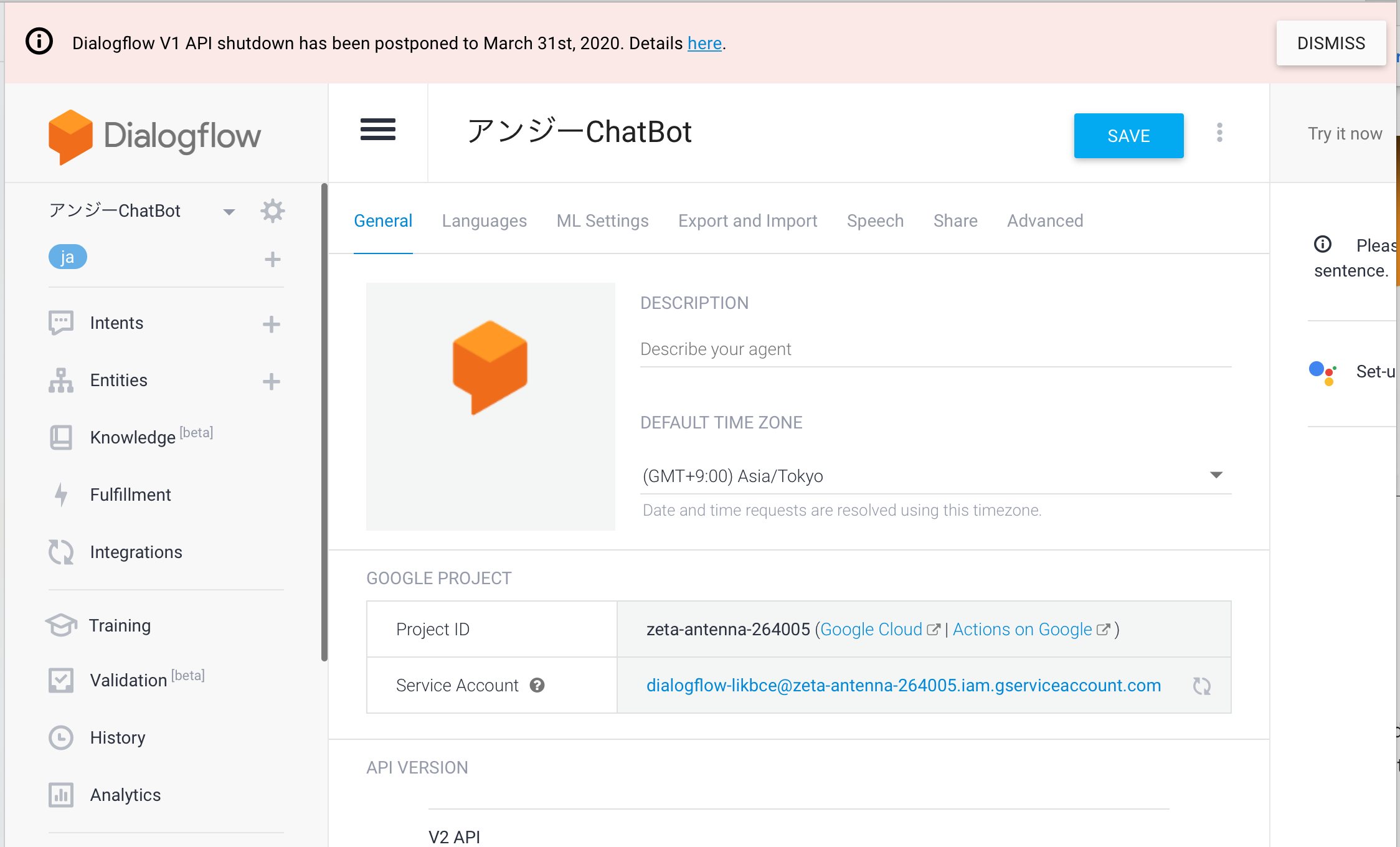
無料の「Standard Edition」から始めます。公式サイトに行き、「sign up for free」をクッリクします。後は、指示にしたがってください。 「Go to console」に行くと、chatbots作成が可能な画面になります。左上のメニューバーをクリックすると、Create New Agentの欄が表示/非表示に切り替わります。最初に、Agentの作成をします。LineやMessegerなどと連携するためには、それぞれに対応した1つのAgentを作成する必要があります。「create Agent」をクリックして、「abc-chatbot」というように好きな名前で作成します。このエージェント名で自分のチャットボットを構築します。DialogFlowではAgentという単位で、アプリケーションを管理できるようになっています。default language で日本語(Japanese — ja)を選択し、default time zone でAsia/tokyo を選択します。

Dialogflowの画面左側には次のメニューが表示されます。
初めてこの表示を見ると、複雑そうでびっくりしますが、作成はシンプルにできます。取り敢えず必要なのは、IntentsとEntitiesの部分です。Agentは、複数のIntentとEntityからなるアプリケーションのようなものです。Intentsはユーザーの意図に合わせて応答する処理群のことです。Intentsには複数のIntent項目が存在します。Intentにはユーザーからメッセージが来た場合どのように返答するのかが設定されます。Entityとはユーザーとの対話の中で表現にまとまりをつける機能です。例えば、ユーザーの質問を理解したい場合、ユーザーは英名で答えたり、漢字で答えたりと様々なバリエーションで返答することが考えられます。このとき、類義語の集合を作成すれば、英語の、あるいは、カタカナのメッセージでも、同一の類義語に属していれば、ユーザーの意図を理解することが容易になります。
Dialog Agentを新規作成すると、Intentsの中に「Default Welcome Intent」と「Default Fallback Intent」があらかじめ用意されています。「Default Welcome Intent」は、ユーザの挨拶に反応して挨拶を返すというIntentです。「Default Fallback Intent」はユーザーのメッセージがentitiesのどれにも存在しない(チャットボットに理解できない)ときに返すメッセージを列挙してあります。
Intentの内容を知るために、「Intent」をクリックして、「Default Welcome Intent」をクリックして編集してみます。「Training phrases」の「Add user expression」の項目にユーザーが問いかけるであろう言葉が列挙してあります。「Responses」の「Text response」の欄に、ユーザーの問いかけに返したい言葉を入力します。例えば、「こんにちは!私はxxxです。」などと入力します。「save」を押して保存します。
以上の修正だけで、挨拶を返すだけの最も簡単なチャットボットは作成できました。テストをしてみましょう。右上の入力欄に「Try it Now」がありますので、そちらに挨拶文を入力します。「こんにちは」とでも入力してみて下さい。返答が正しく帰ってくるかどうか、みてみましょう。
「Fulfillment」は外部サービスのAPI接続やユーザーとの対話において何かプログラムによる処理を行いたい際に利用します。Webhookが利用できる場合は、ここでWebhookのURLを設定して処理を行います。インラインでプログラムを記述する際にはInline Editorをオンにして処理を直接記述します。「Integrations」は、Google アシスタント、Slack、Facebook Messeger 、Lineなどの一般的な会話プラットフォームと統合するとき、必要となります。
以上の簡単な設定でも返事を返すだけのchatbotとして機能します。使用法の詳細は公式ドキュメントを参照ください。IntentsやEntitiesの詳しい使い方については、後ほど説明します。
Facebook Messenger を用いてchatbotsを作成 |
ここでは、上の節でDialogflowを用いて作成したchatbotをFacebook Messengerに載せて、運用する方法について説明します。まず、Facebook for Developers の 公式サイトに行きます。下のような画面が表示されます。

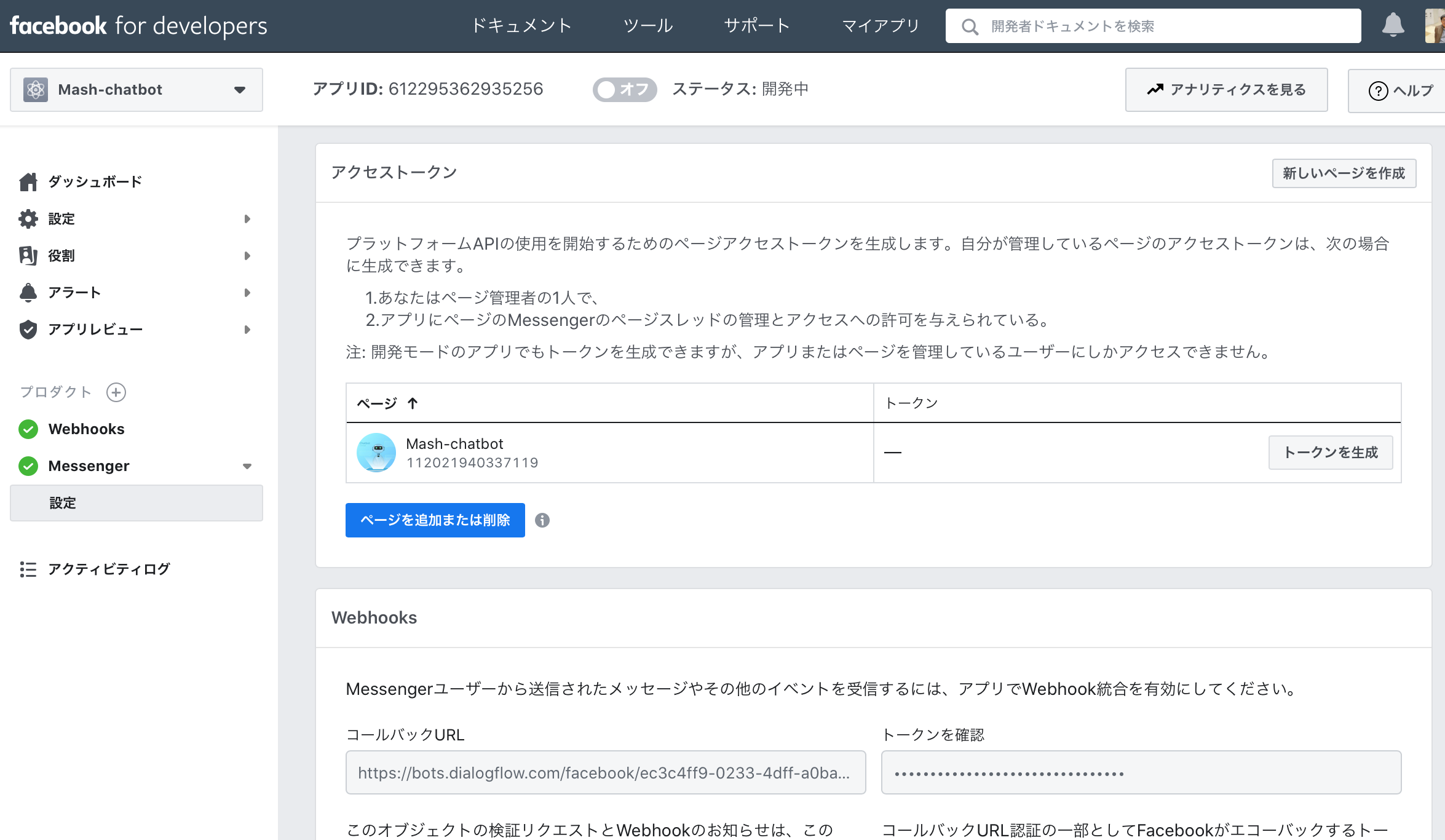
「マイアプリ」をクリックして、アプリの作成をします。アプリのIDを作成して、その後は指示に従って手続きを進めます。ビジネスの分野とやらは適当にお好みで選択します。アプリを作成すると、以下の画面が登場します。

Dialogflowと連携させるためには、アクセストークンを作成する必要があります。アクセストークンを生成するために、chatbot用の新しいページを追加します。すると、アクセストークンが生成できます。このアクセストークンはDialogflowの設定で必要となりますので、コピーして保存します。
Dialogflow での設定は以下のように行います。この説明は、Dialogflowの公式Docsに掲載されています。Dialogflow のページに戻って、左側のメニューで [Integrations] オプションをクリックすると、連携できるSNSが列挙されます。[Facebook Messenger] を選択します。Callback URLが表示されたダイアログで、次の情報を入力します。
Verify Token: 任意の文字列を入力できます。これは自分専用のトークンです。
Page Access Token: Facebook のデベロッパーのコンソールで生成されたアクセストークンを入力します。Callback URLをコピーして、保存します。
[Start] ボタンをクリックします。
次に、Webhookの設定をします。「Fulfillment」をクリックして、Webhookを「enable」状態にします。「Callback URL」に Facebook Messenger に対する「Integrations」ページに表示された Callback URL を入力します。「Verify Token」には 上の「Verify Token」で作成したトークンを入力します。 [Save] ボタンをクリックします。
最後に、Facebook Developer Console に戻って、Messenger 設定の Webhooks を探す。「Webhooks の設定」をクリックする。設定ウインドウが開くので以下のように入力します。
「コールバックURL」にDialogflowのCallback URL をコピーしてペースト
「トークン」にDialogflowのWebhookで入力した文字列を入力します。保存して終了します。
次に、サブスクリプションフィールドで、「messages」と「messaging_postbacks」をチェックして、保存します。以上で、完了です。
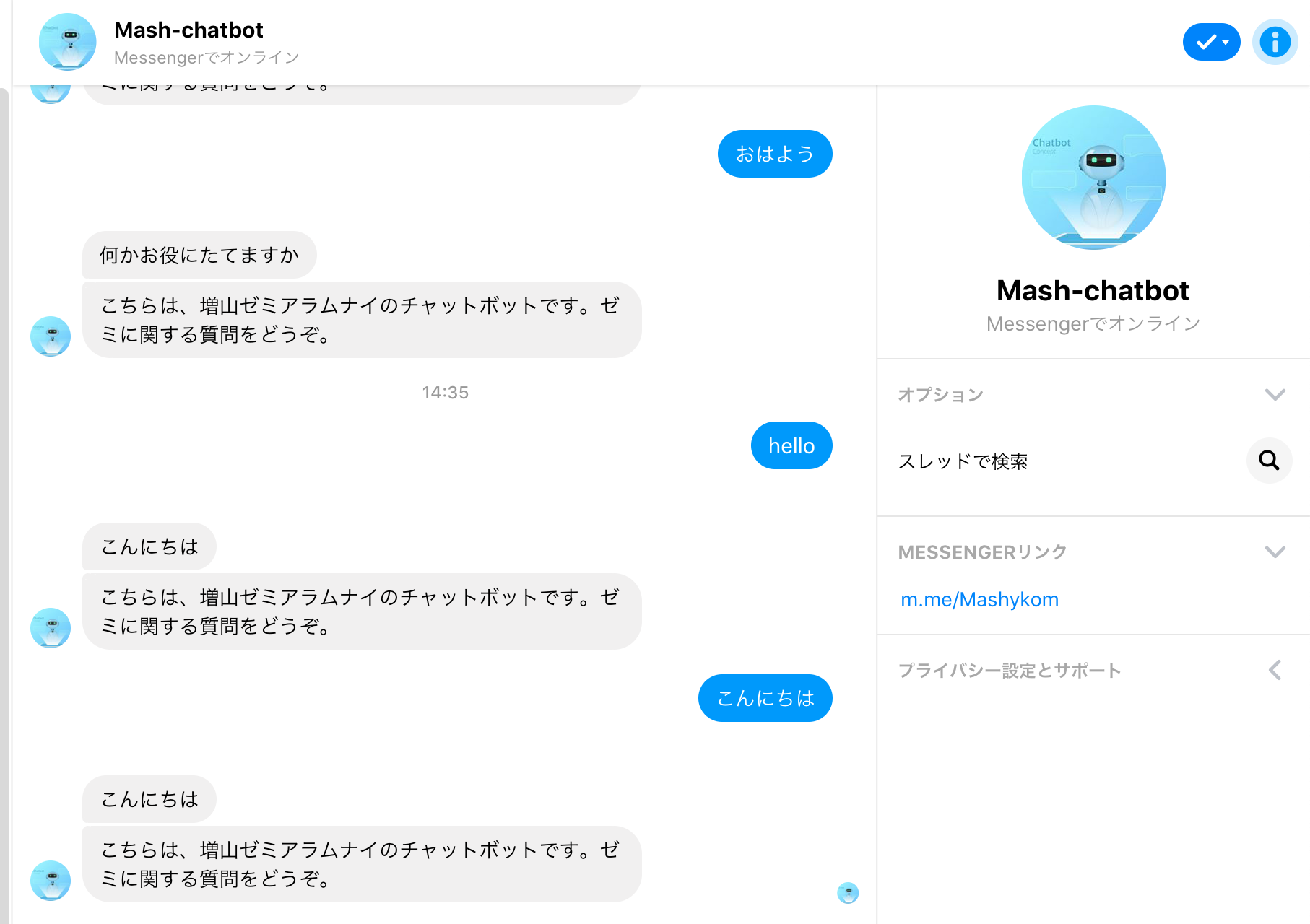
Messeger アプリから上で作成したページにメッセージを送ります。「こんにちは」とでも送って下さい。作成したchatbotから返事が返ってきます。成功です。

Line を用いてchatbotsを作成 |
ここまでに、Facebook Messenger 向けのAgentをDialogflowで作成しました。Dialogflow をLINE と連携させるためには、LINE用のAgentを改めて作成しておく必要があります。あるいは、Facebook Messenger 向けのAgentをLINEで使用するときは、「Integrations」でFacebook Messengerを設定から外して、LINEを設定する必要があります。
LINE 公式アカウントでログインします。LINEのアカウントに登録してあることを前提にします。LINE Developers Console にて、「Create a new provider」に新しいアカウントの名称を登録します。Messaging APIを使用するために、新しくチャネルを作成します。この説明は、Getting started with the Messaging APIになります。LINE Developers Console にてMessaging APIが登録されていることを確認して下さい。以上で、chatbotを作成する準備ができました。
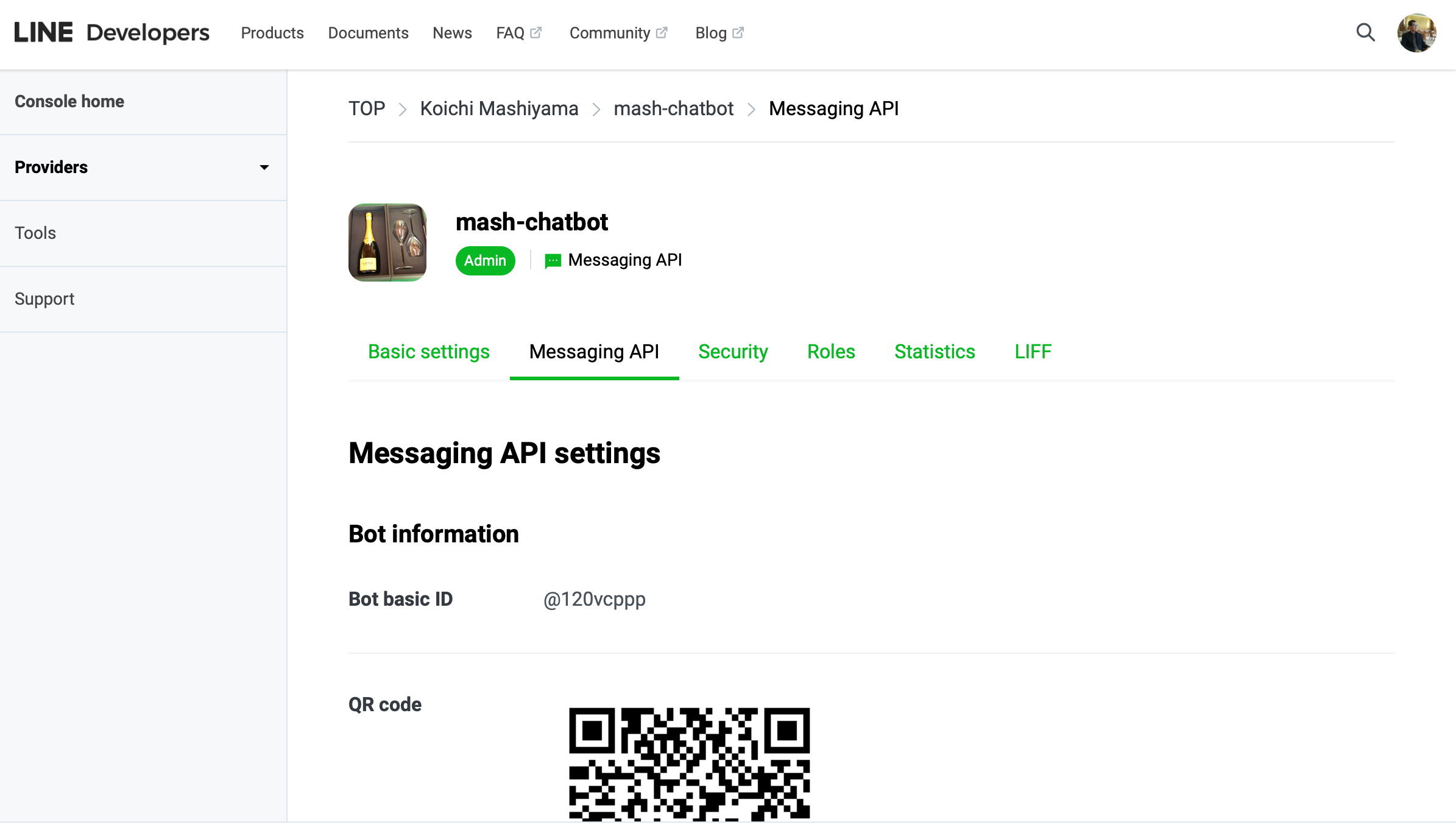
Channelsに登録された自分のチャネルにあるMessaging APIをクリックすると、その設定が確認できます。Basic settingsのページで、Channel id、Channel secret、Your user IDが表示されています。これらをコーピーして、保存して下さい。Messaging APIのページで、Webhook settingsの内容が表示されます。Channel access token (long-lived)が表示されていますので、これをコピー、保存します。Webhook URLの欄にはDialogflowから得られたCallback URL を入力して、「verify」をクリックします。が、まだDialogflowでの「Integration」設定が済んでいませんので、URLがわかりません。

Dialogflow に戻って、設定は以下のように行います。Dialogflow のページの左側のメニューで 「Integrations」 オプションをクリックすると、連携できるSNSが列挙されます。「LINE」を選択します。Callback URLが表示されたダイアログで、次の情報を入力します。
Verify Token: 任意の文字列を入力できます。これは自分専用のトークンです。
Page Access Token: LINEのMessaging APIのページで生成されたチャネル・アクセストークンを入力します。Callback URLをコピーして、保存します。
「Start」 ボタンをクリックします。
次に、Webhookの設定をします。「Fulfillment」をクリックして、Webhookを[enable」状態にします。「Callback URL」に LINEに対する「Integrations」ページに表示された Callback URL を入力します。「Verify Token」には 上の「Verify Token」で作成したトークンを入力します。 「Save」 ボタンをクリックします。
LINE Developers Consoleに戻り、Webhook URLの欄にはDialogflowから得られたCallback URL を入力して、「verify」をクリックします。これで完了です
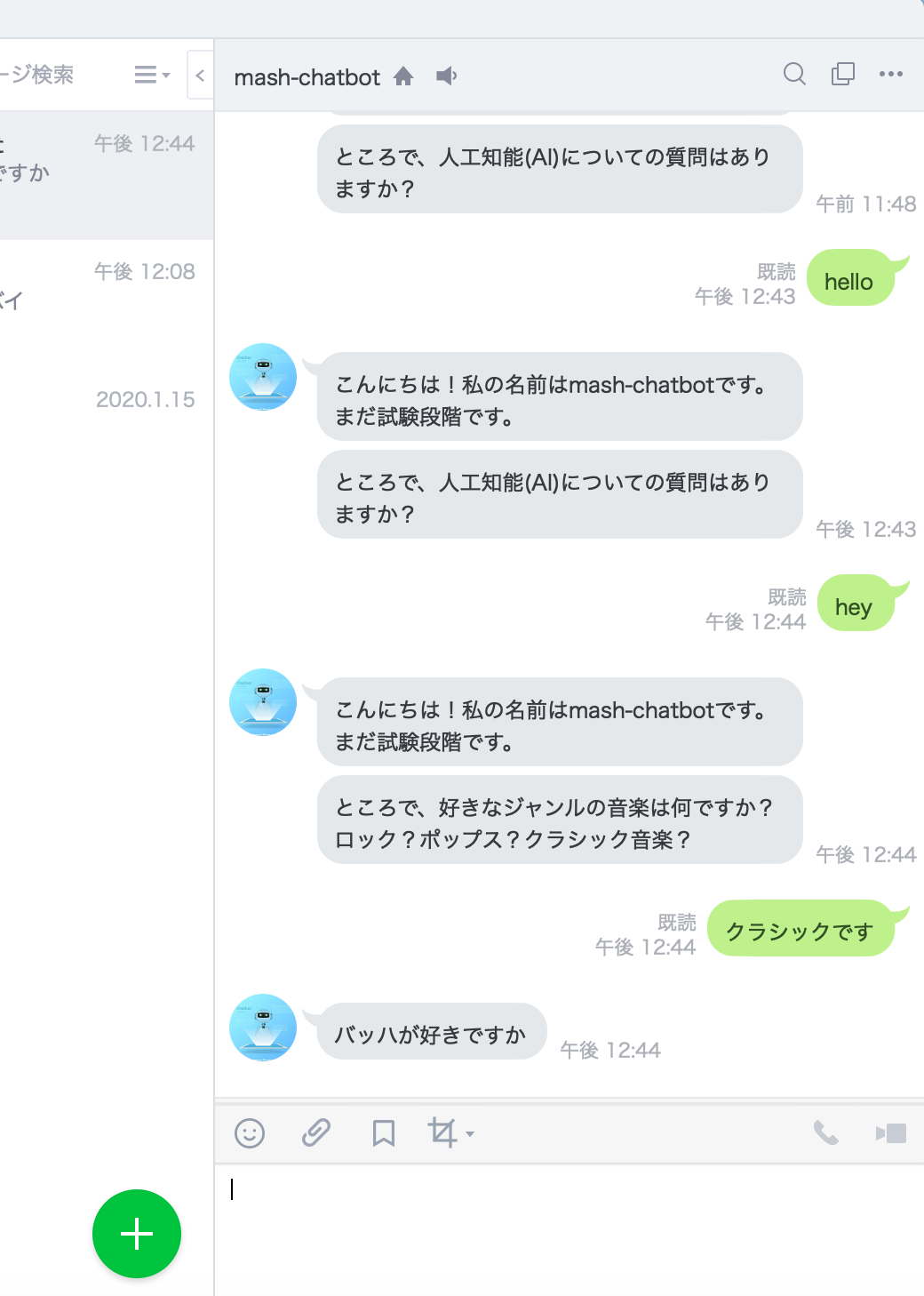
Lineアプリから、このチャットボットを友達に追加して、メッセージを送って下さい。「こんにちは」と打って下さい。チャットボットから返事が返ってきます。よかったら、LINEアプリから「mash-chatbot」を友達に追加して、会話してみて下さい。

なお、NTT ドコモが開発して、無料で利用できるチャットボット作成のプラットフォームがあります。Repl-AIと呼ばれるアプリで、ログインのページはこちらです。い謳い文句は、「プログラム知識なしでチャットボットのシナリオ(受け答えのルール)を作成することができる開発画面を用意しています。作成したシナリオもまた、気軽に再編集することができます。」ですが、NLPなどのAIの機能は組み込まれていません。
サーバを用意してLINEなどにchatbotsを作成 |
Dialogflowを使用しない場合、Rasa を活用するケースと同様に、自分で自然言語処理用のクラウド・サーバーを用意しなければならない。一般的には、cloud computing サービスを利用することになります。最も簡単な方法は、GoogleのGAS(Google Apps Scripts)を活用することです。
Google Apps Scripts を利用するケースを簡単に説明します。Google Driveにログインします。「ファイル」「新規」をクリックして、アプリにGoogle Apps Scriptsが追加されていなときは、「その他」からアプリに追加します。新しいファイルの画面が表示されますので、以下のようなコードを入力します。メッセージアプリでLINEを使用するときは、ChannelTokenの欄にLINEのMessaging SPIでコピーしたCHANNEL_ACCESS_TOKENを入力します。
function doPost(e) {
var replyToken= JSON.parse(e.postData.contents).events[0].replyToken;
if (typeof replyToken === 'undefined') {
return;
}
var url = 'https://api.line.me/v2/bot/message/reply';
var channelToken = 'ここにCHANNEL_ACCESS_TOKENを入力';
var messages = [{
'type': 'text',
'text': 'こんにちは!こちらはmash-chatbotです。どのようなご用件ですか?',
}];
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + channelToken,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': messages,
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
このコードは返答だけをする簡単なものです。
このスクリプトをウェブアプリケーションとして公開します。「公開」をクリックして、「ウェブアプリケーションとして導入」をクリックします。ここで発行されたURLをLINE DevelopersでWebhook URLにコピーして、完成です。
もう少し複雑なコードは、利用目的に応じて修正して下さい。ちなみに、以下のコードはユーザーのメッセージにおうむ返しをするコードです。コードを修正するたびに、プロジェクトバージョンを「New」にします。
var channel_access_token = "Channel Access Token を入力";
function doPost(e) {
var events = JSON.parse(e.postData.contents).events;
events.forEach(function(event) {
if(event.type == "message"){lineReply(event);}
else if(event.type == "follow"){ /* 友だち追加・ブロック解除 */ }
else if(event.type == "unfollow"){ /* ブロック */ }
});
}
function lineReply(e) {
var postData = {
"replyToken" : e.replyToken,
"messages" : [
{
"type" : "text",
"text" : ((e.message.type=="text")? e.message.text : "Text以外")
}
]
};
var options = {
"method" : "post",
"headers" : {
"Content-Type" : "application/json",
"Authorization" : "Bearer " + channel_access_token
},
"payload" : JSON.stringify(postData)
};
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/reply", options);
}
無料で利用できるもう一つの別な手立ては、GitHub.io を活用することです。しかし、いずれにしても、 JavaScriptやJsonなどのプログラミング言語の知識が必要です。GitHub.io.を用いて、Web ページに作成されたchatbotの例(https://qiita.com/riversun/items/279c1dd5ab40a1c8c8cf)は、こちらをクリックすると、見れます。GAS を利用して作成したWeb botの例はchatbots on webにも用意しました。
これは、Dialogflowを用いて、Web上に作成されたchatbotの例です。試作品です。
ご質問、コメントなどは こちらからメール送信して下さい。